Dofollow và Nofollow là giá trị của thuộc tính HTML đối với một liên kết giúp Google dễ dàng ghi nhận và đánh giá độ tin cậy của liên kết. Tuy nhiên, không phải ai cũng hiểu rõ về các khái niệm, cách sử dụng và vận dụng thành thạo. Chi tiết về Dofollow và Nofollow là gì sẽ được Viecmarketing.com chia sẻ từ A – Z trong bài viết Kiến thức Marketing dưới đây!
Dofollow và Nofollow là gì?
Giá trị của thuộc tính HTML là đặc điểm thể hiện độ tin cậy và mức độ giá trị của nội dung liên kết. Giá trị của thuộc tính HTML cơ bản bao gồm Dofollow và Nofollow.
Nofollow là thuộc tính HTML được đặt trong thẻ của một liên kết cụ thể nhằm phát tín hiệu cho Google và các công cụ tìm kiếm rằng liên kết được trỏ tới có mức độ an toàn thấp. Khi ta trích dẫn một website từ bên ngoài hay còn gọi là external link, sử dụng thuộc tính rel = nofollow giúp ta thông báo với Google rằng bạn không có sự đảm bảo hay xác nhận giá trị của trang web hay nội dung đó. Trong trường hợp , bài viết có chủ đề về tỉ số bóng đá, ta chèn link https://www.hotlinesoccer.com/vi/ nhưng chưa thật sự chắc chắn về độ uy tín, tính hợp pháp của liên kết thì việc chèn thêm thuộc tính Nofollow là cần thiết để tránh bị Google phạt.
Ngược lại, Dofollow là giá trị thuộc tính HTML gắn cho một liên kết cụ thể để khẳng định về độ đáng tin cậy của liên kết với công cụ tìm kiếm. Sử dụng thuộc tính rel = dofollow để hướng dẫn công cụ tìm kiếm ghi nhận liên kết được trỏ đến có độ an toàn và giá trị nội dung cao. Ví dụ trong bài website viết về chủ đề doanh nghiệp kiểm toán, ta sẽ dẫn link https://kpmg.com/vn/en/home.html với độ uy tín cao trên thị trường kiểm toán là một điều rất dễ hiểu.

Ảnh hưởng của Dofollow và Nofollow đến SEO
Nofollow là một thuộc tính được thêm vào từ năm 2005 bởi với mục đích hạn chế, giảm thiểu việc các SEOer cố tình comment và spam link vô tội vạ vào kể cả những bài blog không có nội dung liên quan. Các webmaster sử dụng thuộc tính Nofollow để tăng quyền hạn nhằm hạn chế những SEOer ý thức kém. Bị gán thuộc tính Nofollow, giá trị link chứa thuộc tính bị giảm sút nghiêm trọng và chỉ bằng 1/100 so với các liên kết được gắn Dofollow. Một trang web chứa nhiều liên kết Nofollow sẽ có thể phải nhận sự đánh giá tiêu cực của Google về độ quan trọng, tính cấp thiết của nội dung. Điều này dẫn tới ảnh hưởng tiêu cực tới xếp hạng tìm kiếm của website chính chứa các liên kết Nofollow.
Khác với Nofollow, Dofollow là một thuộc tính để webmaster giúp tăng độ xếp hạng của website với Google. Một website có nhiều backlink chất lượng đổ về chứng tỏ website đó vô cùng quan trọng và càng có cơ hội được xếp hạng cao trong kết quả tìm kiếm. Một website chứa nhiều liên kết Dofollow sẽ ngầm giúp Google đánh giá được rằng đây là một website có giá trị, được nhiều liên kết có nội dung liên quan với giá trị cao quan tâm tới.
Tìm hiểu thêm: SEO Entity là gì và cách triển khai SEO Entity hiệu quả

Cách nhận biết Nofollow và Dofollow
Bởi vì rất khó để nhận diện được một văn bản đang chưa liên kết thuộc Dofollow hay Nofollow, người dùng có thể kiểm tra liên kết bằng cách đọc code thủ công hoặc sử dụng những công cụ tìm kiếm như sau:
Đọc code
Người dùng thực hiện đọc code thủ công thông qua cửa sổ mã nguồn HTML bao gồm các bước:
Bước 1: Truy cập vào một website, nhấn chuột vào mục xem nguồn trang hoặc bấm vào tổ hợp phím tắt Ctrl + U. Một cửa sổ mới bao gồm mã nguồn HTML sẽ hiện ra.
Bước 2: Nhấn tổ hợp phím CTrl + F và gõ chữ “Nofollow”.
Bước 3: Các liên kết không chứa “Nofollow” thì là link “Dofollow”.
Sử dụng những công cụ tiện ích
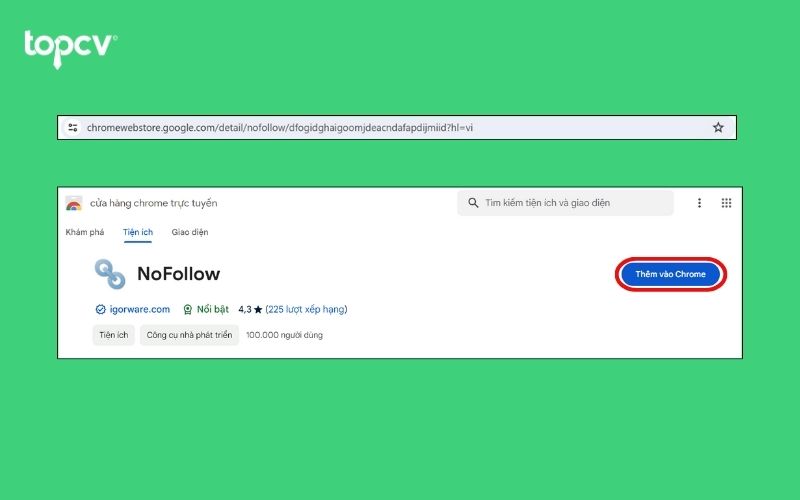
Sử dụng công cụ tiện ích trên Google để kiểm tra liên kết là một cách rất phổ biến trên thị trường hiện nay. Đối với trình duyệt Chrome, tiện ích được sử dụng bởi đa số người dùng là Nofollow. Khi sử dụng tiện ích Nofollow, những liên kết chưa thuộc tính Nofollow sẽ được tô đậm lên. Điều này giúp người dùng dễ dàng kiểm tra được các liên kết trong trang một cách nhanh chóng.
Để có thể sử dụng tiện ích Nofollow, người dùng vào Cửa hàng Chrome và thêm vào tiện ích như hình dưới đây và ra ngoài để kiểm tra website.

Bên cạnh đó, ngoài trình duyệt Google Chrome, với trình duyệt FireFox, tiện ích “NoDoFollow” cực kỳ hữu ích trong việc giúp kiểm tra thuộc tính của liên kết. Một số công cụ phổ biến khác cũng được ưu thích sử dụng giúp kiểm tra thuộc tính mà bạn đọc có thể cân nhắc sử dụng như: SEOquake, Ahref,…
Dofollow tốt hơn hay Nofollow tốt hơn?
Dựa theo thuật toán đọc của bot Google, link Dofollow giúp webmaster gửi tín hiệu an toàn tới Google, giúp trang web chứa link và linh được trỏ tới được nâng cao xếp hạng. Thuộc tính Nofollow thì chỉ cho phép Google đánh giá link Nofollow được trỏ tới, tăng lượng traffic chứ không cộng điểm xếp hạng vì độ an toàn chưa được chứng thực.
Nếu Dofollow giúp trang web có cơ hội xếp hạng cao trong kết quả tìm kiếm thì Nofollow như một biện pháp bảo vệ phòng trường hợp trang web bị Google đánh giá tiêu cực hoặc nhận cảnh cáo. Bởi vậy, khi so sánh giữa hai loại liên kết, Google vẫn có sự ưu ái lớn hơn với link Dofollow và ít quan tâm tới link Nofollow hơn.
Xem thêm: Canonical Là Gì? Cách Tối Ưu Hóa Thẻ Canonical Trong SEO
Tỷ lệ link Dofollow và Nofollow phù hợp
Link Dofollow là liên kết được gắn thuộc tính Dofollow để thể hiện được quan điểm và như một “thông báo ngầm” từ webmaster tới Google rằng đây là một liên kết khá an toàn để tiếp cận. Ngược lại, link Nofollow là thuộc tính được gắn cho liên kết để ám chỉ rằng người gán thuộc tính không đảm bảo được về nội dung, độ uy tín của liên kết, không có sự chắc chắn về liên kết.
Mặc dù link Dofollow giúp cho website được tăng độ xếp hạng trên công cụ tìm kiếm, một trang web chỉ chứa toàn link Dofollow cũng không thật sự là một trang web thành công. Vậy tỷ lệ phân chia hai dạng liên kết nên là bao nhiêu để mang lại hiệu quả tốt nhất trong SEO?
Bởi vì Google không cho biết tỷ lệ chính xác là bao nhiêu nên tỷ lệ 50/50 đồng đều được cho rằng là mức phân chia hợp lý. Tuy nhiên, kết quả thực nghiệm trên thực tế tại một số website lại chứng minh rằng tỷ lệ 30/70 cho Nofollow/Dofollow mang lại hiệu quả tốt hơn.
Vì độ hiệu quả mang lại trong gia tăng xếp hạng tìm kiếm của link Dofollow cao hơn so với link Nofollow, vậy nên một trang web thành công nên sở hữu cho mình số lượng link Dofollow lớn hơn. Việc sử dụng đa dạng loại liên kết giúp cho Google đánh giá website được tốt hơn và tham khảo website của đối thủ cũng là một dữ liệu đáng giá để có sự phân chia tỷ lệ hợp lý.

Cách tạo liên kết Nofollow đơn giản
Dưới đây sẽ là hướng dẫn chi tiết về 2 cách phổ biến tạo thuộc tính Nofollow vô cùng đơn giản cho các liên kết trên website bằng plugin WordPress:
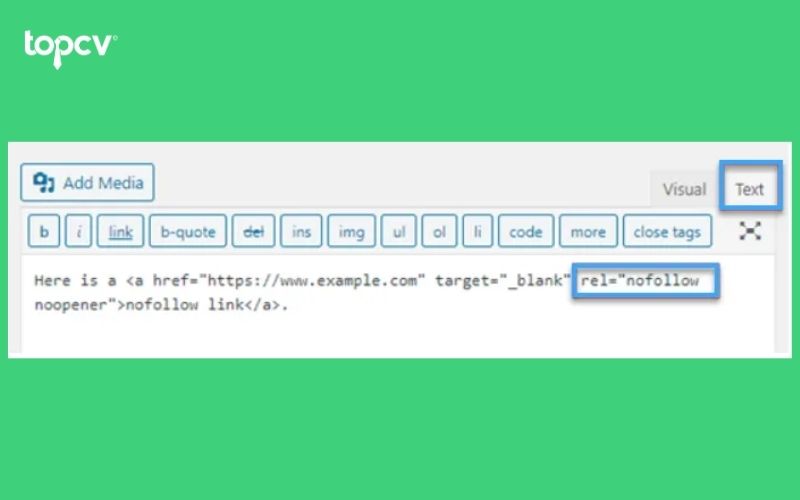
Cách 1:
Webmaster vào mục “Văn bản”, tìm đến liên kết cần thêm thuộc tính rel =”nofollow”. Ví dụ, SEOer muốn thêm thuộc tính Nofollow vào đoạn nội dung với định dạng như hình bên dưới, SEOer chỉ cần thêm thẻ rel =”Nofollow” vào sau liên kết.

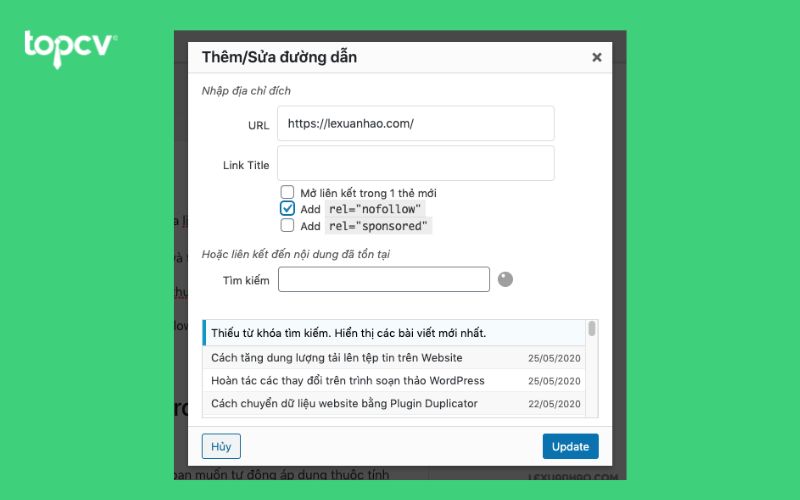
Cách 2:
Một cách đơn giản và vô cùng nhanh chóng mà SEOer có thể dụng để thêm thuộc tính Dofollow, Nofollow cho liên kết là tick chọn vào thuộc tính Nofollow tại mục”Thêm đường dẫn” như hình bên dưới.

Trên đây là toàn bộ những thông tin hữu ích từ A tới Z về hai loại liên kết quan trọng được sử dụng phổ biến trong SEO là Dofollow và Nofollow. Hy vọng rằng Blog Marketing đã giúp bạn đọc có thể hiểu rõ Dofollow và Nofollow là gì, cách kiểm tra, cách tạo cùng tỷ lệ phân chia hợp lý để ứng dụng trực tiếp vào website của mình.
Ngoài ra, nếu bạn đang tìm kiếm việc làm marketing hoặc có nhu cầu tuyển dụng nhân sự lập trình code web, quản trị website tài năng, hãy tìm kiếm và đăng tin tuyển dụng ngay trên TopCV.vn – nền tảng tuyển dụng hàng đầu hiện nay. TopCV sở hữu một cộng đồng kết nối với hàng triệu ứng viên dày dặn chuyên môn và kinh nghiệm, hỗ trợ bạn tiếp cận đến các ứng viên phù hợp nhanh chóng và tiết kiệm chi phí. Trải nghiệm TopCV ngay hôm nay để tối ưu hiệu suất tuyển dụng của bạn!



